Reveal an image with smart padding
- Published at
- Updated at
- Reading time
- 2min
Here's Temani Afif once again doing what he does best: creating wild single-element tricks. What's on this time?
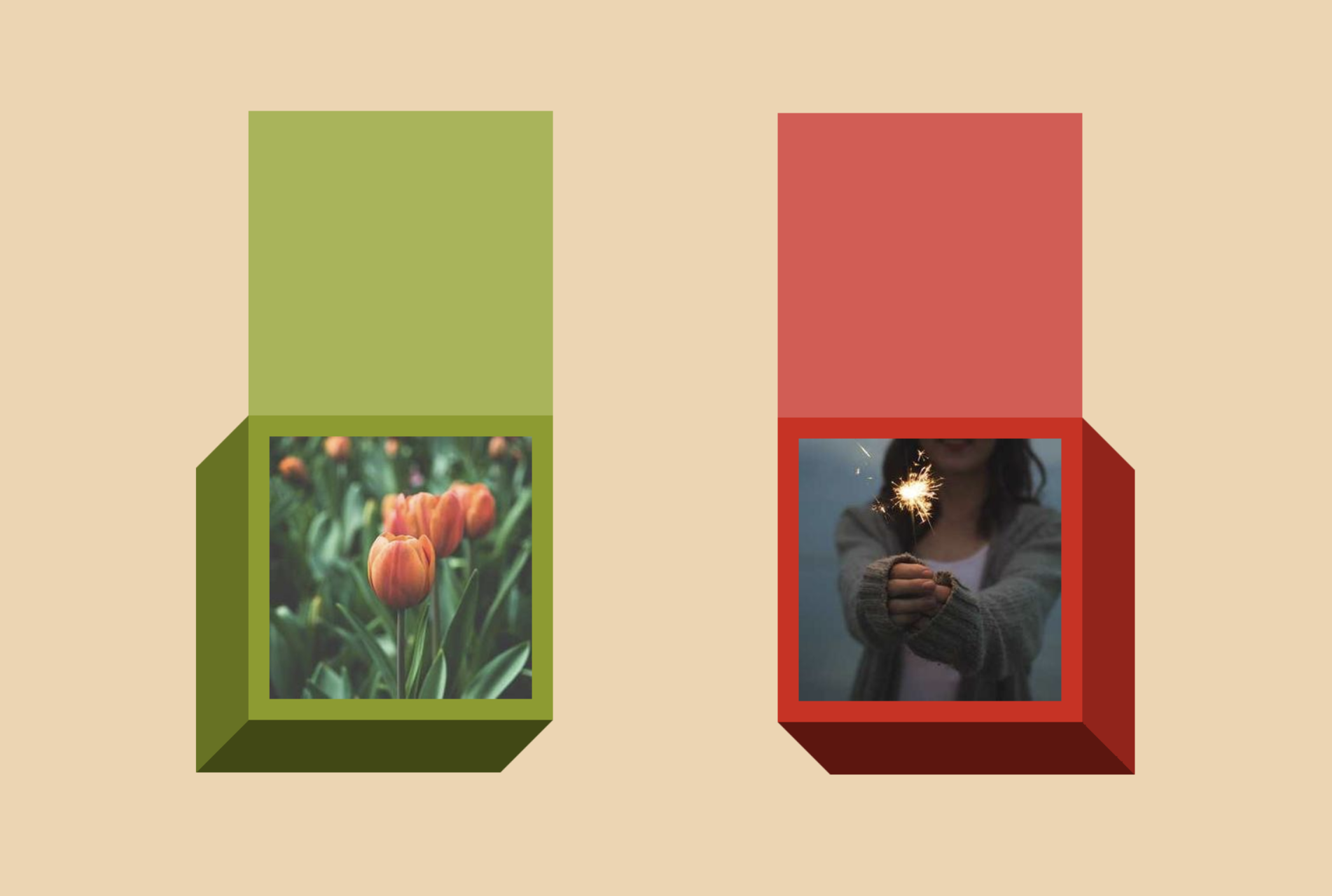
The preview below shows the article's result, which is two image elements.
The img elements are displayed as 3D boxes and only reveal their image content when hovering. There are no div wrappers or anything — what you see above are two img elements.
Temani walks you through how to create this effect step by step; go check it out. It's a great read.
But one thing stood out in the article: you might think that the images hide and show with some wild CSS tricks, but the effect uses good ol' padding-right.
Here's a minimal example.
HTML
CSS
By applying full-width padding to the image, the actual image is "pushed out" of the container. The applied object-fit: cover then prevents the image from being squished. And as the cherry on top: if you change object-position from left to right, the revealing effect becomes a "slide in". Go and try it above!
I don't know when and if I'll use this effect, but it's more than worth a snippet entry on this blog. Thank you, Temani!
Yes? Cool! You might want to check out Web Weekly for more snippets. The last edition went out 5 days ago.